هدر بنری است که در بالای وب سایت شما ظاهر می شود. سفارشی سازی این سرصفحه باعث تغییر شکل ظاهری طراحی سایت
شما می شود.
به عنوان یک طراح سایت فرانت اند سوالات بسیاری در مورد چگونگی قالب بندی تصاویر دریافت میکنم. یکی از متداول ترین سوالات در مورد انتخاب سایز هدر سایت است. اگرچه شنیدن اینکه مردم در مورد چگونگی قالب بندی هدر طراحی سایت فکر می کنند بسیار جالب است، اما پاسخ این سوال ساده است.
امروزه یکی از چالش برانگیزترین موارد در مورد ساخت سایت این است که ما باید اطمینان حاصل کنیم که تجربه کاربر در هر دستگاه و اندازه صفحه نمایش بسیار موثر است. باید این نکته را در نظر بگیریم که حتی اگر یک صفحه رایانه از نظر اندازه با سایز دیگری برابر باشد، وضوح صفحه نمایش آنها می تواند متفاوت باشد، همین امر باعث می شود که همان طرح برای آنها بسیار متفاوت اجرا شود.

ایجاد هدر سایت
GOOGLE DRAW
استفاده از Google Draw گزینه بسیار خوبی است. در اینجا مراحلی وجود دارد و با ارائه نکات و ترفندهای دیگر، این مبحث را کامل می کنیم.
1. یک بنر / هدر برای آرم بسازید.
2. در Google Apps ، به Google Drive بروید. طراحی جدید را انتخاب کنید.
3. به File - Page Setup بروید و پیکسل های 800 در 125 را به صورت دلخواه تنظیم و تنظیم کنید.
4. اشیا و تصاویر لایه و غیره را همانطور که می خواهید قرار دهید.
5. پس از دریافت نحوه مشاهده سربرگ ،) آن را به صورت .png ذخیره کنید.jpeg ( به شما زمینه سفید می دهد. به File بروید، PNG را بارگیری کرده و انتخاب کنید.
6. برای افزودن سرصفحه به Google Sites به نماد چرخ دنده ، Edit Site Layout بروید. در فضای سربرگ کلیک کنید.
7. نشان سفارشی را انتخاب کنید و پرونده هدر جدید خود را ضمیمه کنید.
Power point
از آنجا که اکثر کاربران PowerPoint را در رایانه خود دارند و تا حدودی "جهانی" است، من مراحل انجام یک هدر سفارشی را با استفاده از PowerPoint به شما ارائه می دهم. در اسلایدPowerPoint ، می توانید موارد زیر را انجام دهید که مشابه است زیرا می توانید اسلاید را به عنوان JPEG ذخیره کنید.
1. با استفاده از ابزار رسم، یک شکل مستطیل شکل به طول 1 اینچ و طول 7 اینچ ایجاد کنید.
2. art clipart، word art ، هرچه دوست دارید به این شکل اضافه کنید.
3. از کلید کنترل برای انتخاب هر یک از اشیا استفاده کنید. هنگام انتخاب موارد مختلف کلید CTRL را پایین نگه دارید. اکنون که همه اشیا را انتخاب کرده اید، می خواهید آنها را گروه بندی کنید تا به یک تصویر تبدیل شوند.
4. کلیک راست کنید، تصویر را به عنوان save JPEG ذخیره کنید.
برای افزودن به Google Sites موارد زیر را انجام دهید
1. بر روی چرخ دنده کلیک کنید.
2. طرح بندی سایت را ویرایش کنید.
3. سربرگ، پیوست کنید.
4. آرم تصویر ذخیره شده خود را انتخاب کنید. صبر کنید تا بارگیری شود.
5. ذخیره کنید.
یافتن سایز هدر سایت
-راست + کلیک / کنترل + کلیک (Mac) در صفحه وب.
-مشاهده اطلاعات صفحه را انتخاب کنید.
-رسانه را انتخاب کنید.
-به پایین به پس زمینه بروید.
-تصویری را انتخاب کنید که همان بنر هدر باشد.
ابعاد: اندازه دقیق تصویر استفاده شده در نسخه نمایشی موضوع را به شما می دهد.
معضل تفاوت
اگر 2دستگاه تبلت مشابه با اندازه صفحه نمایشگر یکسان انتخاب کنید که تعدا پیکسل ها در آن ها متفاوت است یقینا نمایش یکسانی از صفحه سایت خود مشاهده نخواهید کرد. حالا تعداد تلفن های هوشمند، تبلت ها و سبک های مختلف رایانه را در نظر بگیرید که باید در طراحی سایت تمامی موارد را در نظر بگیرید تا کاربر پس از ورود به سایت دقیقا همان چیزی را مشاهده کند که شما می خواهید و تمامی کاربران نمایش یکسانی از سایت داشته باشند.
مقایسه عناصر تزئینی و محتوای مشخص شده
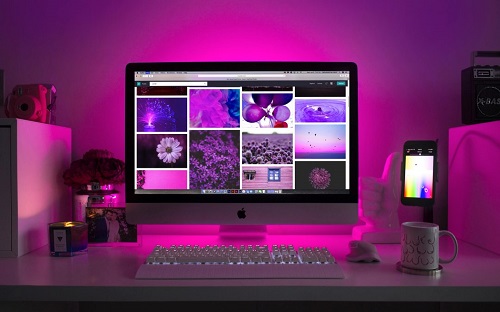
بسیاری از اوقات تصاویری که به روشی خاص به جای استفاده از محتوا، به عنوان تصاویر تزئینی مورد استفاده قرار می گیرند. این تصاویر به عنوان یک عنصر طراحی، نه یک محتوا، در یک صفحه گنجانده شده اند، بنابراین از تصاویری که موضوع تعریف شده مهمی دارند، نباید در این موارد استفاده شود. در عوض باید از تصاویری که حتی در صورت برش نیز مشکلی ایجاد نمی شود استفاده شود. هر تصویری که شامل محتوای مهم باشد باید به وبلاگ اضافه شود، جایی که ویرایشگر محتوا کنترل کامل نحوه و مکان نمایش تصویر را دارد، نه اینکه به عنوان عنصر تزئینی صفحه باشد.
به عنوان مثال این تصویر زیر را در نظر بگیرید در نمای دسکتاپ در مقابل نمای موبایل به طور متفاوتی بریده شده و نمایش داده می شود، اما چون به عنوان یک عنصر تزئینی در نظر گرفته شده است، نه به عنوان محتوای تعریف شده، مشکلی ایجاد نمی شود.


جمع بندی
هنگامی که از تصاویر تزیینی در طراحی وب سایت استفاده می کنید کمتر به پیکسل ها توجه کنید و روان بودن را اولویت قرار دهید. تصاویری را که از لحاظ مختلف از نظر بصری جالب هستند انتخاب کنید و در صورت تمایل آنها را در وب سایت خود آزمایش کنید تا ببینید در دستگاه های مختلف چگونه به نظر می رسند. در جلسه های مشاوره تمامی مسائل مربوط به طراحی هدر و سایز هدر بررسی می شوند و پروژه مطابق میل کارفرما پیش روی می کند.