طراحی سایت در دنیای اینترنت جزو مهمترین امکاناتی است که هر کسب و کاری باید از این امکان بهره مند باشد با استفاده از زبانهای مختلفی مانند PHP، HTML ، CSS، JAVAScript، میباشد در زبان برنامه نویسی html که برای صفحات استاتیک استفاده میکنیمو به وسیله آن میتوان متن، تصویر،ویدیو، صوت، پاراگراف و جدول و بسیاری از موارد دیگری را ایجاد کرد. با قرار دادن کدهایی میتوان یک سایت را ایجاد کرد در کل تگها با استفاده از سه روش و قرار دادن تگ مورد نظر در آن و به کار میرود. همچنین برای قرار دادن تگ تصاویر از تگ img و تگ Picture استفاده میکنیم. تگ picture یا تگ تصویر که برای نگهداری یک یا چند تصویر به کار میرود که میتوان حالتهای مختلفی را در آن ایجاد کرد.
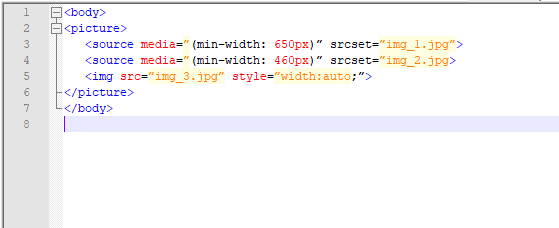
با قرار دادن کدهایی که مربوط به زبان برنامه نویسی html است میتوانید یک تصویر را در صفحه طراحی سایت شرکتی یا طراحی فروشگاه اینترنتی خود قرار دهید کدهای مربوط به این صورت است. برای قرار دادن تصاویر هم میتوان از تگ picture و هم تگ img استفاده کنیم برای قرار دادن تگ picture : اول باید بدنه را ایجاد کنید با دو تگ body برای باز و بسته کردن به کار میرود که میان این دو تگ picture را قرار میدهیم تا تصویر مورد نظر ما در آن قرار گیرد سپس با استفاده از صفت media موارد مهمی مانند عرض و ارتفاع را مشخص میکنیم.

خصوصیت src در html
Src یکی از خصوصیتهای مهم در نمایش تصویر میباشد که مخفف Source بوده در کل از این تگ برای مشخص نمودن فایلهای چند رسانهای مانند تصاویر، ویدیو، و صوت به کار میرود. عنصر source از ویژگیهای زیر برخوردار است.
Srcset به نمایش آدرس تصویر یا URL میپردازد.
Media به پذیرفتن کوئریهای که توسط CSS تعریف میشود میپردازد.
دو تگ audio و Video وجود دارند که به ایجاد صدا و یا قرار دادن ویدیو میپردازد این تگ پیکچر هم همانند این دو تگ عمل میکند.
تگ img هم برای تصاویر به کار میرود و مخفف image میباشد.
مرورگر با قرار دادن تگ img تصویر مورد نظر را نمایش میدهد حتی اگر این تگ بین دو پاراگراف قرار بگیرد خیالتان راحت باشد چرا که اول پاراگراف اول سپس تصویری که قرار دادهاید و پس از آن پاراگراف بعدی قرار خواهد گرفت.
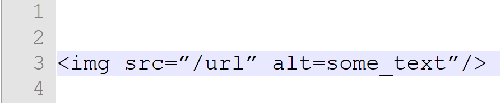
همچنین در این تگ باید خصوصیت alt هم اضافه کنیم این خصوصیا که برای نشان دادن متن تصویر به کار میرود مناسب است یعنی اگر برای تصویر مشکلی پیش بیاید که تصویر مورد نظر نمایش داده نشود متن جایگزین آن به نمایش درمیآید. توصیه میشود تا حتما از این alt در دستور خود استفاده کنید تا برخی افرادی که امکان مشاهده تصویر را ندارند به راحتی متوجه موضوع آن شوند و از طرفی هم میتوانید به موتورهای جستجو کمک کنید تا راحتتر صفحه مورد نظر را ایندکس کنند.

همچنین اگر بخواهید ارتفاع و عرض آن را نشان دهید میتوانید با این روش آن را مشخص کنید و اندازه مورد نظر را در ( “ ” )قرار دهید. برای مثال در این بخش عرض 300 و ارتفاع 220 برای تصاویر خود در نظر گرفتهایم.

توجه کنید که حتما نباید پسوند فایلها از .gif باشد بلکه میتوان از فرمت .jpg هم استفاده کرد که معمولا بسیاری از طراحان از این دو فرمت بیشتر در قرار دادن تصاویر استفاده میکنند اگر هم تصویری به جز این دو فرمت را داشتید میتوانید با استفاده از برنامه گرافیکی فوتوشاپ برای تبدیل کردن فرمت مورد نظر استفاده کنید.
حال اگر بخواهیم از یک تصویر به عنوان یک لینک استفاده کنیم میتوانیم با استفاده از دستور زیر آن را ایجاد کنیم

و یا به این صورت میتوان دستور مورد نظر را نوشت

لازم به ذکر است اگر بخواهید که تصویر مورد نظر را در مرکز صفحه قرار دهید میتوانید با استفاده از این دستور آن را در مرکز قرار دهید

اگر بخواهید یک متن در کنار تصویری ایجاد کنید حتما باید از فرمان مختص آن استفاده کنید فرمانهایی که مناسب آن میباشند عبارتند از:

که اگر با تگ عکس ادغام شود به این صورت ایجاد میشود

دنیای html پر از تگهایی میباشد که هر کدام گویای عناصر خاصی میباشد که شما باید به گذراندن دورههای آموزش طراحی سایت بپردازید و یا با خواندن مقالههایی در اینترنت بتوانید تسلط کافی را در آن زمینه داشته باشید. اگر به برنامه نویسی طراحی سایت با زبان html علاقمند میباشید میتوانید پس از آموزش لازم به بهترین شرکت طراحی سایت بروید و مصاحبه لازم را با کارشناسان انجام دهید و شروع به کار کردن کنید و درآمد بالایی را از آن خود کنید.