همانطور که در مقاله ی html و آشنایی با تگ های آن اذعان داشتیم تصمیم براین شد که فرآیندی از انتشار مقالات را شروع کنیم که این مقاله حلقه ی کوچکی از این زنجیره می باشد امیدواریم به هدفمان که آشنایی با تگ های HTML می باشد برسیم و شما را بیشتر با این فرآیند آشنا بسازیم.
در مقاله ی قبل از تگ Html رونمایی کردیم و به طور خلاصه و مفید سعی داشتیم شما را با این تگ آشنا کنیم اما در این مقاله سعی بر معرفی تگ Head داریم. در واقع یکی دیگر از تگهایی که باید در HTML با آن آشنا شوید تگ Head میباشد. جایگاه این تگ، بعد از تگ HTML و قبل از تگ body میباشد. این تگ میتواند تگهای بسیار مهم را در بر بگیرد مانند تگ base، تگ title، تگ اسکریپت Script، تگ link و...
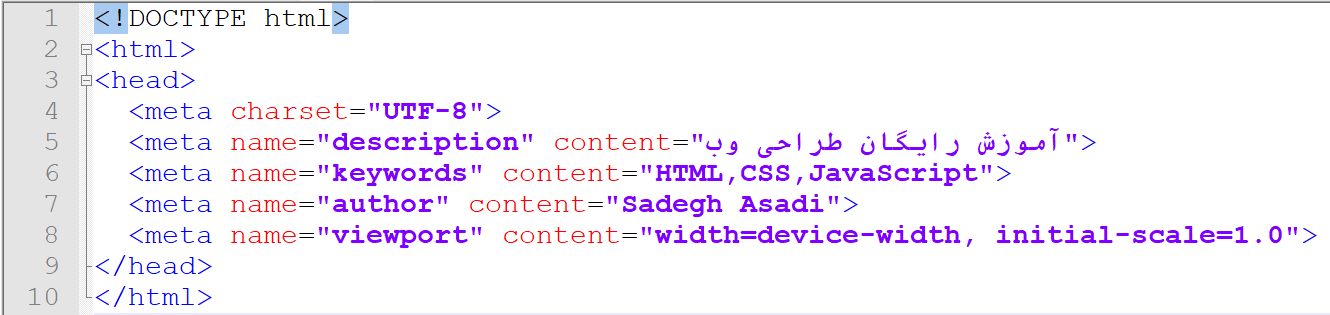
تگ head همانطور که از نام آن پیداست به معنی سر بوده و اگر بخواهیم از اهمیت و ارزش آن برای شما بگوییم بهتر است آن را این گونه بیان کنیم که: این تگ، مغز Website میباشد و از آن جایی که کار کردن موجود هوشمند بدون مغز، امکان پذیر نمیباشد پس یک Website هم نمیتواند بدون مغز کارکرد مناسبی داشته باشد. لازم به ذکر است که در این تگ اطلاعات خیلی مهمی قرار میگیرد برای مثال میتوان به مواردی مانند عنوان صفحه و metadata و یا اضافه کردن دستورات CSS... اشاره کرد. توجه کنید که در این بخش نمیتوانیم مواردی مانند محتوا، تصویر یا جدول را قرا دهیم.

Matadata در HTML
در واقع تگ head وظیفه نگهداری تگ Matadata را بر عهده دارد تگ Matadata در مرورگر قابل نمایش نیست و برای مشخص کردن نوع و خاصیت Matatag به کار میرود و اطلاعاتی از قبیل: کلمات کلیدی، توضیحاتی در مورد صفحه Web و... ارائه میدهد. این Matatag نقش بسیار پررنگی را در سئو سایت ایفا میکند که حتما باید به آن در ساخت سایت توجه نمایید.

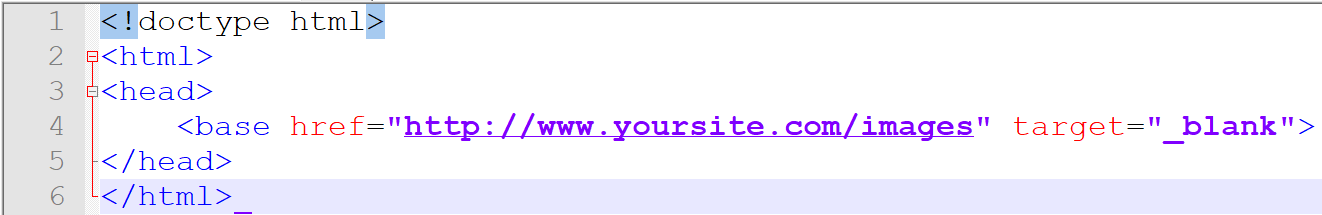
Tag Base در HTML
به عبارتی برای اتصال دادن به URL های مرتبط و وابسته از این تگ استفاده می شود و در هنگام استفاده از چنین تگی باید به نکات ارائه شده توجه لازم را داشت:
• اولین تگی می باشد که در تگ Head قرار می گیرد.
• از خاصیت متصل شدن یا Href و یا target برخوردار باشد.
• حداقل باید یک بار در سند مورد استفاده قرار بگیرد.

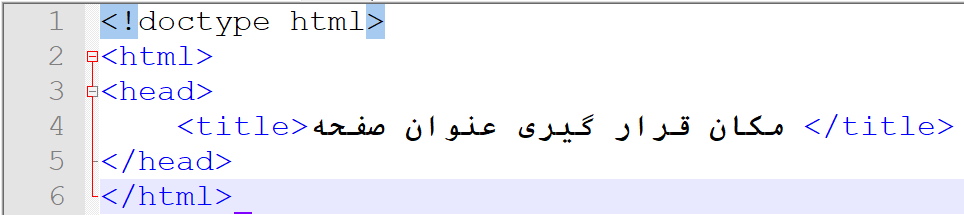
Tag Title در HTML
یکی از تگهای مهمی که وجود آن در هر صفحه Web از ضرورت بالایی برخودار است تگ title میباشد چرا که این تگ، عنوان را برای کاربران و موتورهای جستجو مشخص مینماید. اگر نوار ابزار مرورگر خود را مشاهده نمایید عنوانی در آن میبینید که آن عنوان، توسط تگ title نمایش داده شده است. همچنین نتایجی که در موتورهای جستجو نمایش داده میشود توسط این تگ title گزارش داده میشود.

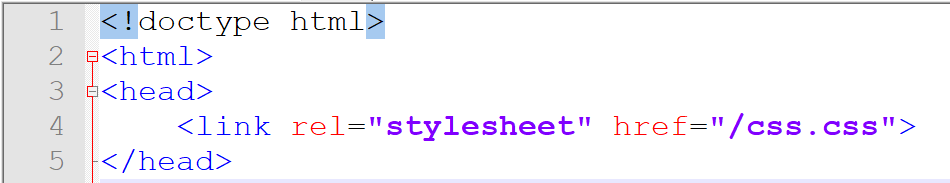
Tag Link در HTML
تگی که برای لینک گذاری سایت مورد استفاده قرار میگیرد تگ لینک میباشد با استفاده از این تگ، پیوندی را بین صفحه html و صفحات خارجی ایجاد میکند. لازم به ذکر است که تگ لینک از تگ بستهای برخوردار نبوده و فقط یک تگ باز دارد. همچنین میتوانید هر چند تعدادی که مورد نظرتان بود از این تگ استفاده کنید.

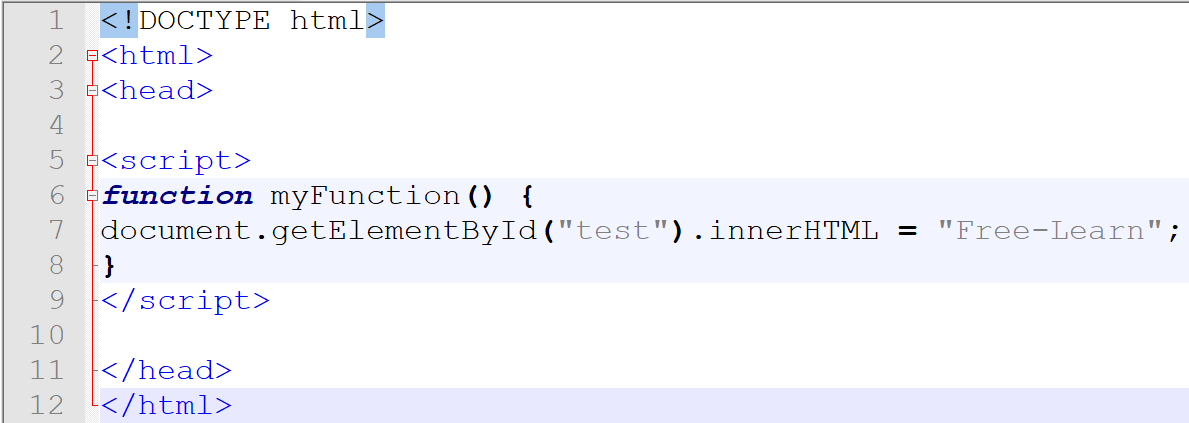
Tag Script در HTML
تگ اسکریپت Script که برای برنامه نویسی سمت کاربر بسیار کاربردی میباشد برای قرار دادن اسکریپت Script داخل یک Document از این تگ استفاده میشود. این تگ به دو صورت قابل استفاده میشود از طرفی میتوان درون تگ Script دستورات را نوشت از طرف دیگر میتوان فایل script را با خصوصیت src در html قرار داد.

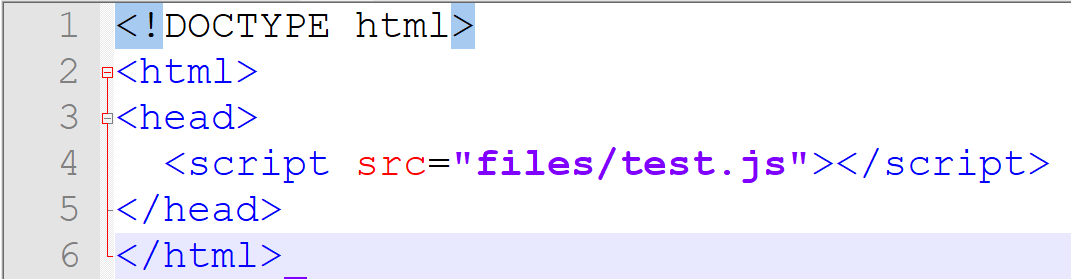
تگ اسکریپت Script با خصوصیت Src

Tag Style در HTML
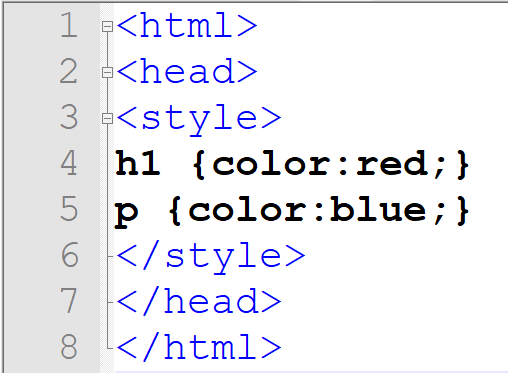
تگ Style در html برای فرمدهی و رسیدگی به ظاهر Website میباشد هر تغییری که میخواهید در ظاهر سایت ایجاد نمایید با استفاده از تگ امکان پذیر میباشد که برای هر صفحه از Website جزو تگهای ضروری میباشد.

جمع بندی
همه مرورگرها مانند اینترنت اکسپلورر، سافاری، گوگل کروم، فایرفاکس و... از تگ head پشتیبانی میکنند در این بخش با تگ head آشنا شدید و دانستید که یکی از مهمترین تگ که کاربرد بسیاری دارد تگ head میباشد. تگهای زیادی در دنیای html وجود دارد که هر کدام از آنها کارهای مهمی را در صفحه Website انجام میدهند.از آن جایی که آموزش طراحی سایت یکی از حوزههای پرطرفدار میباشد افراد زیادی به سمت آن جذب میشوند اگر شما هم جزو آن دسته از افراد هستید میتوانید در ابتدا با آموزش زبان برنامه نویسی html و کاربرد همهی تگهای آن بتوانید سایت مناسبی را ایجاد کنید.