ما در دنیای اینترنت سپری میکنیم و اکثر کارهای خود را با استفاده از اینترنت انجام میدهیم کسب و کارها هم برای گسترش کار خود وارد دنیای مدرن شدهاند با ایجاد طراحی سایت بیمه و یا طراحی سایت آگهی به ارائه سرویس و خدمات به افراد میپردازند از آنجایی که افراد به دلیل نداشتن وقت کافی برای خرید یا پیگیری خدماتی که مورد نیازشان است دیگر کمتر به صورت حضوری مراجعه میکنند بیشتر کارها را با اینترنت پیش میبرند. وارد طراحی وب سایتهای مختلفی میشوند به بازدید خدمات آن کسب و کار میپردازند.
از آنجایی که سئو سایت یکی از موارد مهم طراحی سایت میباشد موارد مختلفی را در بر میگیرد که یکی از مهمترین آنها سرعت سایت میباشد. سرعت سایت در نظر بازدید کنندگان بسیار مسئله پر اهمیتی میباشد. اگر سایتی از سرعت بالا برخوردار باشد. کاربران به راحتی به بازدید از سایت میپردازند اما اگر سرعت بارگذاری سایت پایین باشد بازدید کنندگان سایت مورد نظر را بسته و به سراغ سایتهای دیگری میروند سئو کاران و کسانی که در این زمینه به فعالیت میپردازند بعد از طراحی سایت سرعت سایت را در سایت GTmetrix چک میکنند تا همه موارد رو به راه باشد ما در این بخش میخواهیم به آموزش سایت GTmetrix بپردازیم. در سایت GTmetrix میتوانیم پارامترهای مختلفی را بررسی کنیم.
در مرحله اول وارد سایت GTmetrix میشویم اگر میخواهید از تمام موارد آن به خوبی بهرهمند شوید با ایجاد حساب کاربری میتوانید به همه بخشها دسترسی پیدا کنید.
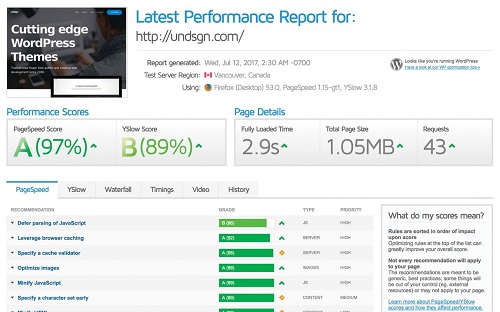
پس از وارد شدن به این سایت در کادری که مشاهده میکنید آدرس طراحی وب سایت مورد نظر را وارد کرده سپس Test your site را میزنید که پس از کمی صبر با این صفحه زیر روبهرو میشوید که نتیجه بررسیها میباشد. مواردی که مشخص شده بیانگر برخی پارامترها میباشد از جمله:

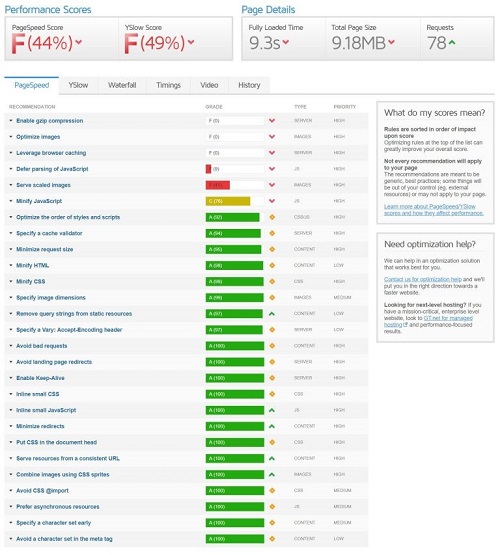
دو بخش Performance Scores و Page Details وجود دارد
Page Speed Score که سرعت بارگذاری سایت را مورد بررسی قرار میدهد که هرچقدر از درصد بالاتری برخوردار باشد به طبع بهتر خواهد بود و حروفی که در کنار درصد مشاهده میکنید نیز گرید بندی گوگل میشود که بالاترین نمره A و پایینترین نمره Z میباشد این سایتها به ترتیب میزان خوب و بد بودن گرید بندی میشوند.
Yslow score : سرعت بارگذاری صفحه در یاهو میباشد که این مورد هم هرچقدر از درصد بالاتری برخوردار باشد بهتر است.
در بخش Page Details نیز موارد مختلفی مانند:
Fully loaded time: در این قسمت مدت زمان بارگذاری ساتی را بر حسب ثانیه برای شما نمایش میدهد که هر چقدر کمتر باشد یعنی سرعت بارگذاری ساتی شما بهتر است.
Total page size: در این قسمت میتوانید به مشاهده حجم طراحی وب سایت مورد نظر بپردازید.
Requests : این قسمت به درخواستهایی که به سرور ارسال میشود را مورد بررسی قرار میدهد هر چقدر کمتر باشد به معنای وارد شدن فشار کمتر به سرور میباشد.

Page Speed: الگوریتمهای گوگل با جزئیات بیشتری به بررسی سایت پرداخته مواردی که لازم به اصلاح میباشد را برای شما بیان میکند.
Yslow: در این قسمت با توجه به الگوریتمهای یاهو که به بررسی مسائل ریز میپردازند اشاره میشود.
Water Fall: در این قسمت که با نموداری روبهرو میشوید اطلاعات مفیدی را از نحوه لو طراحی وب سایت بیان میشود
Timing: این مورد که به تازگی اضافه شده به بارگذاری اولیه سایت میپردازد که on load میگویند همچنین بارگذاری کامل ساتی نیز Fully load است.
Video: در هنگام فعال شدن این گزینه گزارش آنالیز صفحه وب سایت را در قالب ویدیو در اختیار سئوکاران و کارفرمایان قرار میدهد.
History: اگر میخواهید تا بالا پایینی نحوه بارگذاری سایت را در فواصل مختلف چک کنید میتوانید در این بخش به بازدید آن تاریخچهها بپردازید.
موارد مختلفی در Page Speed score وجود دارند که هر کدام وظایف خاص خود را دارند از جمله: