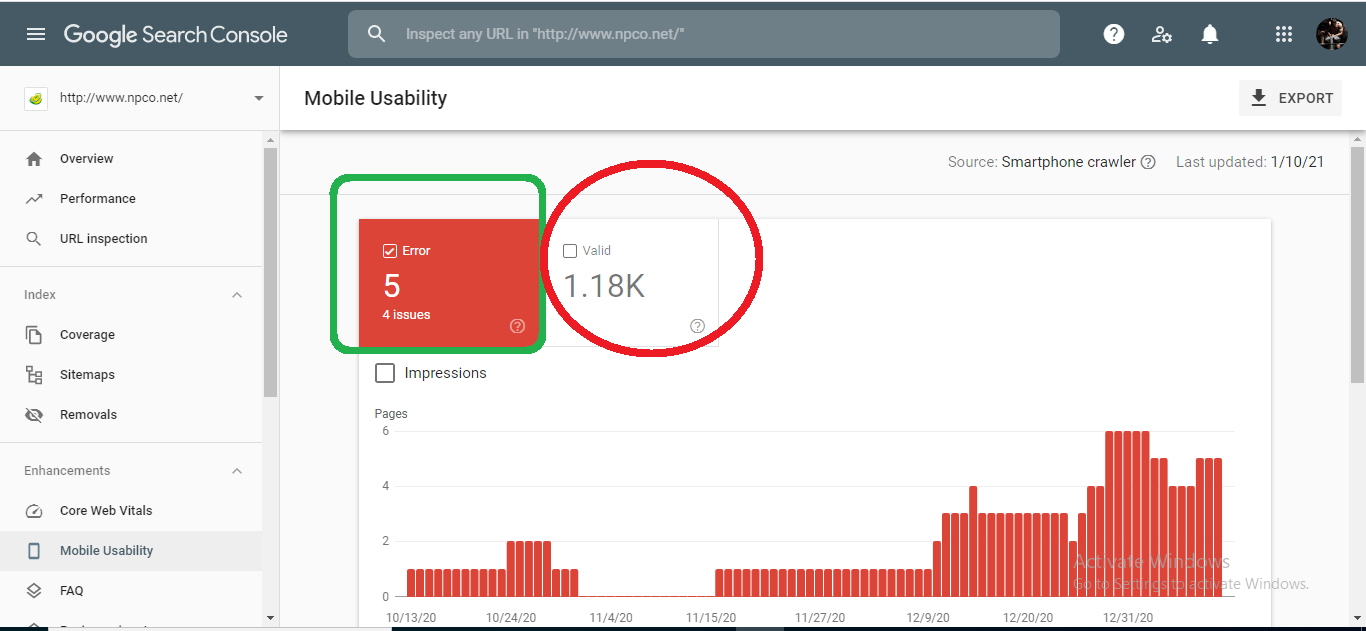
گزارش قابلیت استفاده از تلفن همراه نشان می دهد که کدام صفحات در سایت شما هنگام استفاده در تلفن همراه دارای مشکل استفاده می باشد. در این برگه از وب مستر که برچسب قابلیت استفاده از موبایل را یدک می کشد، می توان دو قسمت کلی را دید: یکی بخش نمودار و یکی بخش جدول جزئیات.
نمودار: این بخش به دو قسمت تقسیم می شود یکی قسمت تعداد صفحات دارای اشکال و خطا (Error)، یکی تعداد صفحات معتبر و دارای اعتبار (Valid) را نشان می دهد. با انتخاب کردن هر کدارم از این حالت ها، آمار مربوطه را در بخش زیرین یا همان نمودار خواهید دید.

بخش جدول جزئیات (Details): این بخش جزئیات صفحات را به ما نمایش می دهند. درواقع این جدول می تواند تا 1000 سطر داده را نشان دهد حال این امکان وجود دارد که برخی از صفحات تحت تاثیر نمایش داده نشوند آن هم به این دلیل می باشد که شاید شما تعداد صفحات بیش از 1000 صفحه باشد و همانطور که گفتیم این جدول 1000 ردیف یا صفحه را می تواند مورد بررسی قرار دهد. در گزارش کلی این برگه، اطلاعات زیر نمایش داده می شوند:
Status: وضعیت صفحات را در دو حالت بررسی می کند که به ترتیب زیر می باشند:
Error: نشان دهنده ی این است که این صفحه برای موبایل مناسب نیست.
Valid: نشان دهنده ی این است که این صفحه برای موبایل مناسب می باشد.
Pages: تعداد صفحات با حالت خطا یا با حالت معتبر
Type: نوع مشکل رخ داده را اعلان سازی می کند.
Validation: اعتبارسنجی صفحه ی مورد نظر را مشخص می کند.
جزئیات مربوط به وضعیت صفحه
گوگل بسته به نمره استفاده از تلفن همراه داخلی ، یک صفحه را معتبر یا خطا علامت گذاری می کند. این نمره با توجه به تعداد مسائل و شدت نسبی آن ها محاسبه می شود.
Error
به این معنی است که صفحه مد نظر، زیرحداقل سطح قابلیت استفاده از تلفن همراه است. اگر صفحه ای در حالت خطا باشد ، برای هر مسئله قابلیت استفاده از تلفن همراه که بر آن تأثیر می گذارد ، در صفحه جزئیات لیست می شود.Valid
به این معنی است که این صفحه دارای حداقل سطح قابلیت استفاده از تلفن همراه است ، اگرچه ممکن است هنوز برخی از مشکلات مربوط به قابلیت استفاده از تلفن همراه را داشته باشد ، که به صفحه این گزارش نسبت داده نمی شود. اگر می خواهید تأیید کنید که یک صفحه معتبر کاملاً عاری از مشکلات استفاده از تلفن همراه است ، باید آن را با استفاده از ابزار Mobile-Friendly Test بررسی کنید.این موضوع از چه زمانی آغاز شد
صفحه ای را تصور کنید که معتبر تلقی می شود ، اما دارای یک مسئله کاربردی جزئی است، این صفحه سپس تحت تأثیر مسئله دیگری قرار می گیرد که به اندازه کافی روی نمره قابلیت استفاده، تأثیر می گذارد تا صفحه به عنوان خطا مشخص شود. در این حالت، مشاهده خواهید کرد که هر دو شماره به طور همزمان برای صفحه ظاهر می شوند.
جزئیات مربوط به تعداد صفحات تحت تاثیر
صفحات در حالت معتبر، برای هر گونه مسئله ممکن است در شمارش صفحه تحت تأثیر قرار نگیرند. صفحات معتبر همچنین برای مشکلات موجود در لیست صفحات تحت تأثیر نشان داده نمی شوند، فقط صفحات در حالت خطا برای هر مسئله ای که بر آن صفحه تأثیرگذار باشد شمرده می شوند و در لیست صفحات تحت تأثیر نشان داده می شوند. برای درک بهتر این موضوع از مثال زیر استفاده خواهیم کرد:
این سناریو را با دو صفحه تصور کنید:
صفحه 1: تحت تأثیر مسائل A و B قرار دارد ، اما به عنوان معتبر علامت گذاری شده است ، زیرا نمره قابلیت استفاده از تلفن همراه آن بالاتر از آستانه معتبر است.
صفحه 2: تحت تأثیر موارد B ، C و D به عنوان خطا علامت گذاری شده است ، زیرا امتیاز قابلیت استفاده تلفن همراه آن زیر آستانه معتبر است.
خطاها
در زیر خطاهای مربوط به قابلیت استفاده از تلفن همراه را لیست کرده ایم و توضیح مختصری را در مورد این خطاها را ارائه می دهیم: