زمانی که حرف از طراحی وب سایت یا طراحی فروشگاه اینترنتی و... به میان میآید ناخوداگاه ذهن افراد به سمت برنامه نویسی با زبان html و ابزار CSS میرود که در واقع اساسی ترین زبان برنامه نویسی HTML و ابزار CSS میباشد. این زبانها در کنار یکدیگر معنا پیدا میکنند HTML با وجود CSS زیبا میشود و از حالت خشکی خارج میشود. در واقع وظیفه HTML ساخت سایت و وظیفه CSS رسیدگی به ظاهر سایت میباشد و همه عناصر از چیدمان گرفته تا رنگ بندی و کارهای مربوط به ظاهر سایت، بر عهده این ابزار میباشد.
هدف از پدید آمدن این ابزار این است که اطلاعات محتوایی و ساختار کلی با ظاهر یک وب سایت از هم به صورت مجزا قرار گیرند که این جداسازی، به افزایش سرعت دسترسی، همچنین کنترل کردن ویژگیهای ظاهری و... کمک کند.

مزایا و معایب CSS
مزایایی که CSS برای کاربران خود فراهم میآورد این است که به افزایش سرعت Website کمک میکند، زمان بارگذاری آن را به حداقل میرساند. این ابزار به تولید انیمیشنها ( Animations )جذابی کمک میکند. و به راحتی از کدها محافظت میکند همچنین کد نویسی تمیز و اصولی را برای کاربران خود به ارمغان میآورد.
اما معایبی که این زبان برنامه نویسی دارد، از جمله: کارکرد ظاهر CSS را در مرورگرهای مختلف، متفاوت نشان میدهد که ممکن است مشکلاتی را برای طراحان و برنامه نویسان به وجود آورد. به دلیل متن باز بودن هم از امنیت پایینی برخوردار میباشد که در این صورت ممکن است تا افراد دیگر بر روی ظاهر سایت تغییراتی ایجاد کنند.
اگر بخواهیم برای درک بهتر مطلب برای کاربران، مثالی از این دو را تشریح سازیم باید این عنوان را مطرح سازیم که:
فرض کنید یک ساختمان را قصد دارید از صفر بسازید و تصمیم به ساخت آن را گرفتید در مرحله ی اول باید ابتدا اسکلت آهنی این ساختمان را بنا نهید و در ادامه به طراحی های بعدی پرداخته شود. به عبارتی بعد از پیاده سازی اسکلت ساختمان باید سراغ سقف و دیوار و گچ و... رفت .
با نگاهی به این مثال می توان دریابیم که Html را می توان اسکلت ساختمان و مابقی طراحی و ساخت و ساز را ازجمله دیوار و سقف و پچ را می توان Css عنوان کرد.
تاثیر CSS بر سئوسایت
لازم به ذکر است که گوگل علاوه بر سرعت بارگذاری سایت و موارد مرتبط به سئو به کیفیت کدها هم بسیار اهمیت میدهد و اگر سرعت بارگذاری وب سایتها مناسب نباشد آن را به ندرت به کاربران خود نمایش میدهد. در زمانهای قدیم برای چیدمان یک وب سایت از طریق جدولها امکان پذیر بود که مشکلات بسیاری را به دنبال داشته برای مثال میتوان به پردازش بالای آن توسط مرورگر اشاره کرد که این روش به کاهش سرعت سایت می انجامد اما پس از به وجود آمدن CSS این روش کاملا منسوخ شده است. وقتی CSS پیاده سازی بشه عناصر به راحتی یکی پس از دیگری بر روی صفحه بارگذاری شده و ظاهر میشود.
پاسخگو بودن CSS
CSS یک زبان برنامه نویسی به شمار نمیآید چرا که هیچ کدام از ویژگیهای یک زبان برنامه نویسی را ندارد فقط یک ابزاری است که به زیبایی بیشتر HTML کمک میکند. توجه کنید که فایلهای CSS، به ابزار خاصی برای اجرا شدن نیاز نداشته و تنها به مرورگر نیاز دارد و فرقی نمیکند که چه مرورگری باشد همه مرورگرها از CSS پشتیبانی میکنند. لازم نیست هیچ ابزار دیگری، داشته باشید.
توجه کنید که حتما CSS را در نمایشگرهای دیگر مانند موبایل و تبلت هم به کار بگیرید چرا که تعداد کاربران اینترنتی روز به روز در حال افزایش میباشد بنابراین باید به فکر کاربران موبایلی خود باشید.
روشهای قرار دادن کد CSS به HTML
برای اضافه کردن کدهای CSS به ساختار Html از سه روش می توان بهره برد یا به عبارتی می توان ازسه روش برای متصل شدن این دو استفاده کرد :
External style sheet
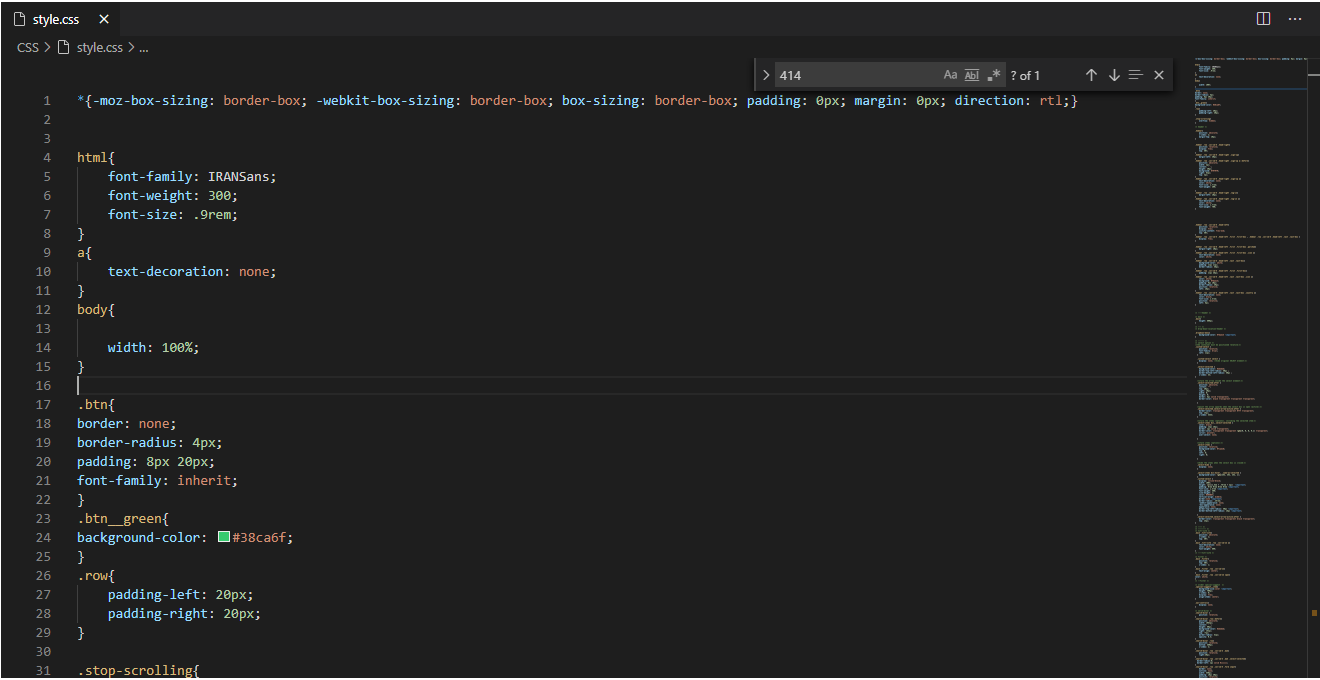
استایل های بیرونی را در واقع مطرح می سازد و به گونه ای عمل می کند که از طریق تگ Link به ساختار Html اضافه می شود و یا به عبارتی دیگر می توان گفت یک سند بیرونی که کدهای مربوط به فرم دهی و استایل دهی html را در خود نگه می دارد و پسوند آن نیز CSS. می باشد یک نمونه از شکل آن را در تصویر زیر مشاهده خواهید کرد:

InLine style sheet
در این جا اگر قرار به تشریح ساده برای درک بهتر باشد باید به این صورت بیان کنیم که نحوه ی درج این کدها به همان ترتیب می باشد اما این کدها را باید در درون خود ساختار Html به کار گرفت و در درون کدهای پایه ای آن ها را اضافه کرد. در ادامه توضیحات دیگری و متنوع تری نسبت به این موضوع عنوان کرده ایم.
Internal style sheet
اگر قرار باشد از طریق این روش کدهای CSS را اضافه نمود پس باید به این شرح عمل کرد و یا درواقع نحوه کار این فرآیند به این ترتیب می باشد که شما با استفاده از این تگ style می توانید در فایل html خود استایل های مربوطه را اضافه کنید و محل قرارگیری این تگ هم در تگ درون تگ head می باشد.
برای درک مطالب بالا سعی داشتیم با مطرح کردن همین عناوین با درج تصویر به شما کمک کرده باشیم و امیدواریم این چنین باشد.
اضافه کردن این ابزار به HTML با روشهای مختلفی امکان پذیر است که میتواند گاهی درون تگ HTML قرار میگیرد، گاهی به کمک یک تگ استایلهای متفاوتی داده میشود. اگر میخواهید تا با نحوه اضافه کردن کد CSS به HTML آشنا شوید باید روشهای زیر را به کار گیرید.
مرحله اول میتوانید به نوشتن CSS Inline همان CSS خطی بپردازید. یعنی شما میتوانید در داخل هر تگی که مد نظرتان میباشد کلمه Style را بیاورید.

در روش دوم میتوانید به تگ head کلمه style را اضافه کنید و CSS خود را ایجاد کنید.

و همینطور روش سوم که میتواند به نوشتن CSS شما، کمک کند نوشتن آن در فایل خارجی میباشد. حال به چه صورت؟ به این صورت که وقتی کدها را ایجاد کردید میتوانید پسوند .CSS را به آن اضافه کنید برای مثال:

زبان CSS از نسخههای مختلفی برخوردار است که CSS1 اولین نسخه از این زبان بوده که فقط در اینترنت اکسپلورر قابل نمایش میباشد سپس به دنبال آن نسخههای دیگر CSS2 ، CSS3 و CSS4 پدید آمدند که CSS4 آخرین نسخهای آن بوده که دارای ویژگیهای بسیار خوبی میباشد.