اگر صاحب طراحی وب سایت هستید میدانید که برای افزایش ترافیک سایت باید دست به هر کاری بزنید تا به افزایش رتبه سایت شما کمک کند و بازدید کنندگان زیادی را جذب کسب و کار خود کنید ما در این بخش با یکی از تگ های HTML که ای فریم iframe نامیده میشود که مخفف inline Frame میباشد آشنا میشویم. با استفاده از این تگ میتوان به نمایش تمامی محتوا و اطلاعات موجود در لینک داخل طراحی سایت پرداخت.
در واقع این تگ این امکان را به شما میدهد تا از منبع دیگری به سایت خود مطلبی را ارائه دهید. لازم به ذکر است که شما نباید از این تگ به دفعات زیادی استفاده کنید چرا که باعث میشود خطرات امنیتی را به وجود آورده و صفحه شما را کند کند. شما میتوانید با استفاده از قرار دادن کد مربوطه آن امکان را در طراحی سایت خود به کار ببرید.
دستور iframe
برای مثال اگر میخواهید ویدیویی را از یوتیوب بردارید و در سایت خود قرار دهید میتوانید با استفاده از این دستور آن را به سایت خود بیاورید. همانند دستور زیر:

کاربرد src که مخفف source و منبع است برای قرار دادن URL و یا صفحه از طراحی سایت به کار میرود.
کاربرد Width و height: برای تعیین اندازه آن به کار میرود که میتواند بر حسب پیکسل یا درصد باشد.
برای غیر فعال کردن iframe
باید در فایل htaccess دستور زیر را کپی کنید تا به محدود کردن نمایش طراحی وب سایت خود در مرورگرها بپردازید.
Header append X-FRAME-OPTIONS”SAMEORIGIN”
با استفاده از این دستور میتوانید صفحات طراحی سایت شما به صورت iframe نمایش داده میشود اما صفحات سایت شما از طریق سایتهای دیگری در دسترس نخواهد بود و با استفاده از این دستور Header append X-FRAME-OPTIONS”DENY” هیچ طراحی وب سایت دیگری نمیتوانند از پهنای باند یا محتویات طراحی سایت شما استفاده کنند.
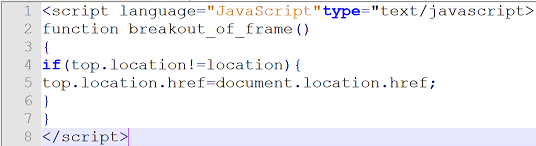
توجه کنید که استفاده نادرست از از iframe باعث میشود تا رتبه سایت شما افت پیدا کند و به رتبه طراحی سایت مورد نظر اضافه شود پس توجه کنید که نگذارید تا سایتهای دیگر از محتوای شما در سایت خود با استفاده از آیفریم کپی کنند اگر تصمیم گرفتید تا فایلهای طراحی وب سایت شما در هیچ سایت دیگری باز نشود میتوانید از دستور زیر استفاده کنید و کد جی کوئری را در هدر و ب سایت خود قرار دهید.

نکات مهم در رابطه با iframe
گوگل با دیدن آی فریم در طراحی سایت مربوطه خشنود نمیشود از طرفی هم وجود آن در سایت به هدر رفتن ترافیک سایت میانجامد پس تا حدالامکان تلاش کنید تا از قرار دادن محتویات دیگر سایتها به سایت خود خودداری کنید اما اگر مجبور بودید تا از سایت دیگری مطلبی را در طراحی سایت خود قرار دهید توجه کنید تا آن را در صفحه اصلی خود قرار ندهید. چرا که محتواهایی که در صفحه اول سایت قرار دارد در دریافت رتبه بسیار موثر خواهد بود.
همچنین اگر شک کوچکی به آن طراحی سایت شرکتی یا طراحی سایت فروشگاهی دارید به هیچ عنوان از آن سایت به سایت خود پیوند ندهید.
معایب آیفریم iframe
معایبی که این کد iframe دارد این است که با قرار دادن محتوایی درون این کد آن محتوا، محتوای اصلی محسوب نمیشود. به علاوه برخی از مرورگرها از iframeها پشتیبانی نمیکنند همچنین هم نمیتوان به صفحه درون iframe لینک کرد.
توجه کنید زمانی که وب سایتی محتوای سایت شما را در طراحی سایت خود قرار میدهد شما خوشحال شوید و این طور به نظر بیاید که برای شما بسیار مفید است اما به هیچ عنوان برای سایت شما سودی نمیرساند و دیگر زحمات شما به چشم کاربران نمیآید و همه چی بر پای آن طراحی سایتی که قرار داده تمام میشود.
همچنین اگر طراحی سایت خبری سایت شما را در صفحات داخلی خود نمایش دهند و در جایگاه بهتری نسبت به سایت شما قرار بگیرند باعث میشود تا آن سایت مربوطه اولین طراحی سایتی که آن مطلب را قرار داده است شناخته شود و طراحی سایت شما به عنوان کپی کننده آن مطلب شناخته شود که خسارت بالایی را به طراحی سایت شما وارد میسازد. پس به هیچ عنوان اجازه ندهید تا طراحی سایت دیگری مطالب و محتویات شما را به عنوان آی فریم در سایت خود استفاده کنند.
پس حتما سعی کنید تا بهترین مطالب را خودتان بدون هیچ کپی کردن از طراحی سایت دیگری در سایت خود قرار دهید تا در نظر کاربران و موتورهای جستجو بسیار محبوب شوید. میتوانید حتی از بهترین شرکت طراحی سایت و جایی که به ساخت سایت خود پرداختهاید کمک بگیرید هم برای قرار دادن مطالب مرتبط و کاربردی و سئو سایت خود کمک بگیرید.
اگر میخواهید تا سئو و بهینه سازی سایت شما از روی اصول برخوردار باشد و همیشه در نتایج جستجوی افراد ظاهر شود از آن در سایت خود استفاده نکنید تا در نظر خزندههای گوگل و کاربران ازمحبوبیت بالایی بهره مند شوید.